SharePoint News and Announcements slider using Jquery and SPServices
<script src="/Style%20Library/Announcements/jquery-1.7.2.min.js"></script>
<script src="/Style%20Library/Announcements/highslide-with-gallery.js"></script>
<script src="/Style%20Library/Announcements/jquery.simplyscroll-1.0.4.js"></script>
<link href="/Style%20Library/Announcements/simplescroll.css" rel="stylesheet" />
<link href="/Style%20Library/Announcements/styleforslideshow.css" rel="stylesheet" />
<style>
.inner_right_part {
}
.simply-scroll-list {
width: 100% !important;
}
.simply-scroll-list {
position: absolute;
top: 0;
left: 0;
z-index: 1;
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
height: 630px;
}
</style>
<div class='inner_right_part'>
<div class='right_inner_content'>
<div id='testimonials'>
<div id='sidebar'>
<ul class='spy' id='scroller'>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function redirect_page(page_url) {
alert(page_url);
window.location.href = page_url;
}
</script>
<script type="text/javascript">
$(document).ready(function () {
try {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "Announcements",
CAMLQuery: '<Query>' + '<OrderBy>' + '<FieldRef Name="ID" Ascending="False" />' + '</OrderBy>' + '</Query>',
CAMLRowLimit: 5,
CAMLViewFields: "<ViewFields><FieldRef Name='Body' /><FieldRef Name='ID' /></ViewFields>",
completefunc: function (xData, Status) {
$("#scroller").append("<div class='inner_right_part'>");
$("#scroller").append("<div class='right_inner_content' ><div id='testimonials'><div id='sidebar'><ul class='spy' style='width:100%' id='scroller'>");
$(xData.responseXML).find("z\\:row, row").each(function () {
var Body = $(this).attr("ows_Body");
var idid = $(this).attr("ows_ID");
var cnt = Body.length;
if (cnt > 100) {
$("#scroller").append("<li ><div class='border_testi'><span class='dasignation'></span></div>");
$("#scroller").append("<div class='testimonial-text'><img id='imgnw' src='/Style%20Library/Announcements/Arrows-Right-round-icon%2016.png' style=' float: left;padding-top: 5px;padding-right: 10px;' /></div>");
$("#scroller").append("<div class='testimonial-text'>" + Body.substring(0, 100) + " ...<a href="+"/finance/Lists/Announcements/DispForm.aspx?ID="+idid+">More</a></div></li>");
}
else {
$("#scroller").append("<li ><div class='border_testi'><span class='dasignation'></span></div>");
$("#scroller").append("<div class='testimonial-text'><img id='imgnw' src='/Style%20Library/Announcements/Arrows-Right-round-icon%2016.png' style=' float: left;padding-top: 5px;padding-right: 10px;' /></div>");
$("#scroller").append("<div class='testimonial-text'>" + Body + "</div></li>");
}
});
$("#scroller").append("</ul></div>");
$("#scroller").append("</div>");
}
});
}
catch (ex) {
alert(ex.message);
}
});
</script>
<script type="text/javascript">
(function ($) {
$(function () { //on DOM ready
$("#scroller").simplyScroll({
className: 'vert',
horizontal: false,
autoMode: 'loop',
frameRate: 30,
speed: 1
});
});
})(jQuery);
</script>
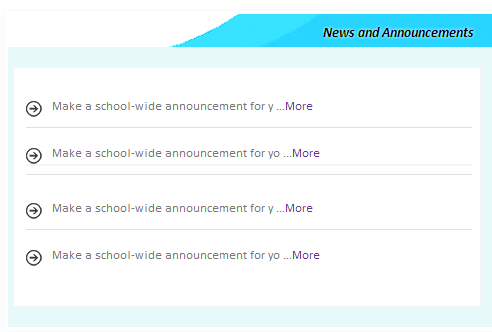
Out put
<script src="/Style%20Library/Announcements/highslide-with-gallery.js"></script>
<script src="/Style%20Library/Announcements/jquery.simplyscroll-1.0.4.js"></script>
<link href="/Style%20Library/Announcements/simplescroll.css" rel="stylesheet" />
<link href="/Style%20Library/Announcements/styleforslideshow.css" rel="stylesheet" />
<style>
.inner_right_part {
}
.simply-scroll-list {
width: 100% !important;
}
.simply-scroll-list {
position: absolute;
top: 0;
left: 0;
z-index: 1;
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
height: 630px;
}
</style>
<div class='inner_right_part'>
<div class='right_inner_content'>
<div id='testimonials'>
<div id='sidebar'>
<ul class='spy' id='scroller'>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function redirect_page(page_url) {
alert(page_url);
window.location.href = page_url;
}
</script>
<script type="text/javascript">
$(document).ready(function () {
try {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "Announcements",
CAMLQuery: '<Query>' + '<OrderBy>' + '<FieldRef Name="ID" Ascending="False" />' + '</OrderBy>' + '</Query>',
CAMLRowLimit: 5,
CAMLViewFields: "<ViewFields><FieldRef Name='Body' /><FieldRef Name='ID' /></ViewFields>",
completefunc: function (xData, Status) {
$("#scroller").append("<div class='inner_right_part'>");
$("#scroller").append("<div class='right_inner_content' ><div id='testimonials'><div id='sidebar'><ul class='spy' style='width:100%' id='scroller'>");
$(xData.responseXML).find("z\\:row, row").each(function () {
var Body = $(this).attr("ows_Body");
var idid = $(this).attr("ows_ID");
var cnt = Body.length;
if (cnt > 100) {
$("#scroller").append("<li ><div class='border_testi'><span class='dasignation'></span></div>");
$("#scroller").append("<div class='testimonial-text'><img id='imgnw' src='/Style%20Library/Announcements/Arrows-Right-round-icon%2016.png' style=' float: left;padding-top: 5px;padding-right: 10px;' /></div>");
$("#scroller").append("<div class='testimonial-text'>" + Body.substring(0, 100) + " ...<a href="+"/finance/Lists/Announcements/DispForm.aspx?ID="+idid+">More</a></div></li>");
}
else {
$("#scroller").append("<li ><div class='border_testi'><span class='dasignation'></span></div>");
$("#scroller").append("<div class='testimonial-text'><img id='imgnw' src='/Style%20Library/Announcements/Arrows-Right-round-icon%2016.png' style=' float: left;padding-top: 5px;padding-right: 10px;' /></div>");
$("#scroller").append("<div class='testimonial-text'>" + Body + "</div></li>");
}
});
$("#scroller").append("</ul></div>");
$("#scroller").append("</div>");
}
});
}
catch (ex) {
alert(ex.message);
}
});
</script>
<script type="text/javascript">
(function ($) {
$(function () { //on DOM ready
$("#scroller").simplyScroll({
className: 'vert',
horizontal: false,
autoMode: 'loop',
frameRate: 30,
speed: 1
});
});
})(jQuery);
</script>
Out put


Comments
Post a Comment